Web Dev Link Love: Code As Craft – Etsy Engineering Blog I happened upon Etsy’s Engineering blog, Code as Craft,…
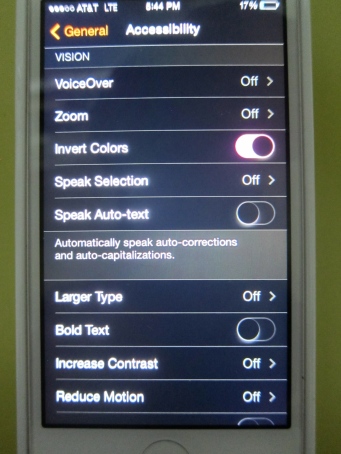
Product Feature Fail: iOS7 Accessibility Invert Colors
I spent a bit today playing with the Settings iOS7 as I know my mom is going to have some…
Current Nails: Gold & Fuschia Half Moons by LUXSF
Had an AMAZING experience at a new nail shop in Hayes Valley (SF) called LUXSF. I went for a fun…
Breaking (pretty) things to make even prettier things
My first live solo RoR project is a brunch finding app called Brunchover. The backend still is looking good*. I…
Current Nail Color: Neon Orange
Julep’s Bethany part of Julep Maven’s American Beauty Collection
Gorgeous user profile design: Three Day Rule
So I am on this (so they say) elite online dating site Three Day Rule and wow, they have an…
Hello World
I had to introduce my new blog with the traditional Hello World post 😉 #nerdalert #QuickReq Not neon but pretty…